rapidmail vous fournit des formulaires d’inscription à la newsletter gratuits à installer sur vos pages web. Avec le nouveau Design en 1 clic, vous pouvez facilement reprendre le logo et les couleurs de votre propre site web dans le design du formulaire lors de sa création. Les données du formulaire, les messages et les notifications par e-mail peuvent également être définis. La procédure d’inscription se fait par double-confirmation.
Nous vous expliquons ici comment vous pouvez créer les formulaires avec rapidmail et les intégrer sur votre site web.
Le processus d’inscription est le suivant :
– Le prospect saisit ses données dans le formulaire
– Un e-mail est envoyé à l’adresse e-mail saisie. Celui-ci contient le lien d’inscription sur lequel le prospect doit maintenant cliquer (double confirmation)
– Après avoir cliqué sur le lien de confirmation, le prospect est inscrit comme destinataire actif dans la liste des destinataires.
Créer un nouveau formulaire
Nommer le formulaire et l’affecter à une liste de destinataires
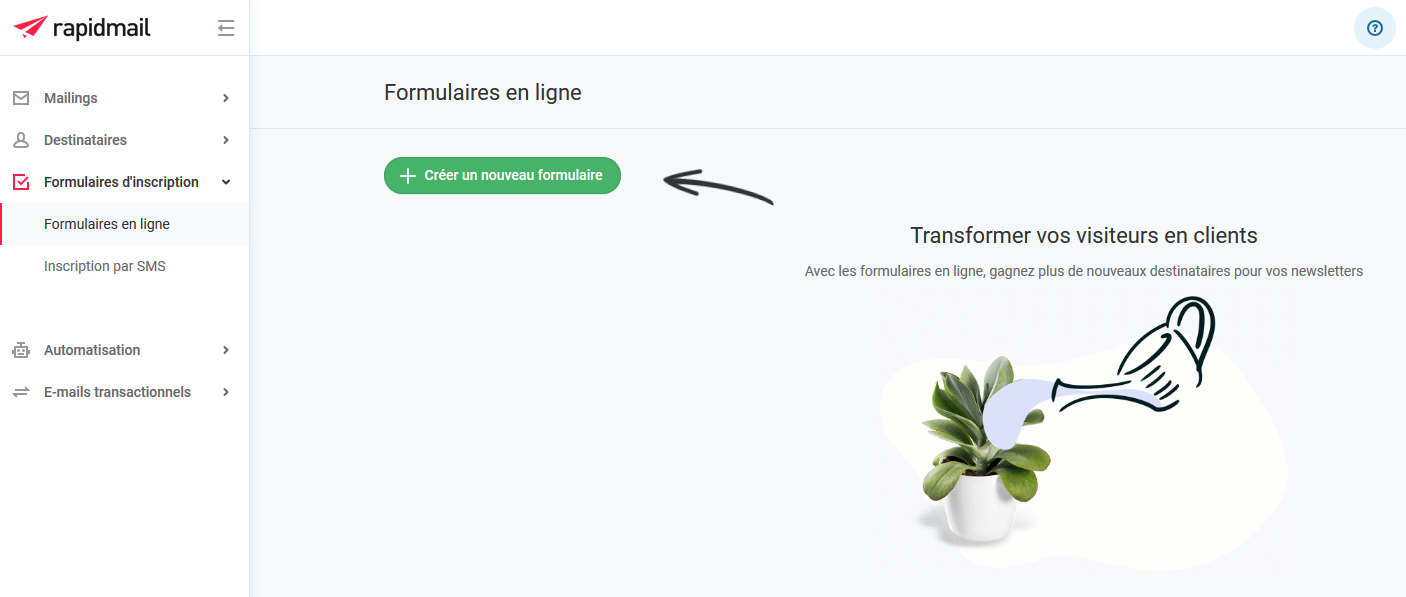
Pour créer un nouveau formulaire, cliquez dans le menu sur la partie gauche sur formulaires d’inscription et ensuite sur formulaire en ligne. L’éditeur de formulaire s’ouvre lorsque vous cliquez sur le bouton + Créer un nouveau formulaire .

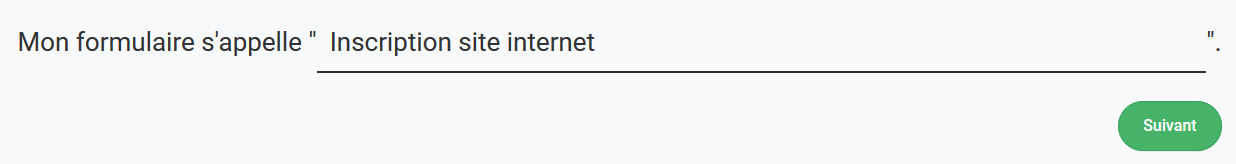
En premier, attribuez un nom à votre nouveau formulaire :

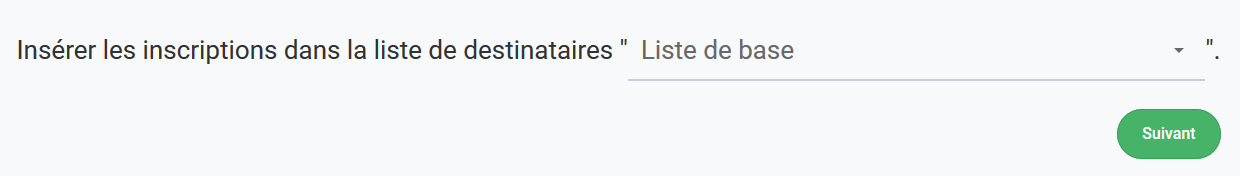
Affectez ensuite une liste de destinataires au formulaire d’inscription. Encore un conseil : un formulaire d’inscription est toujours attribué à une liste de destinataires. Lors de la création du formulaire, vous devez toujours sélectionner la liste appropriée dans laquelle les inscriptions à la newsletter seront enregistrées.

L’éditeur de formulaire
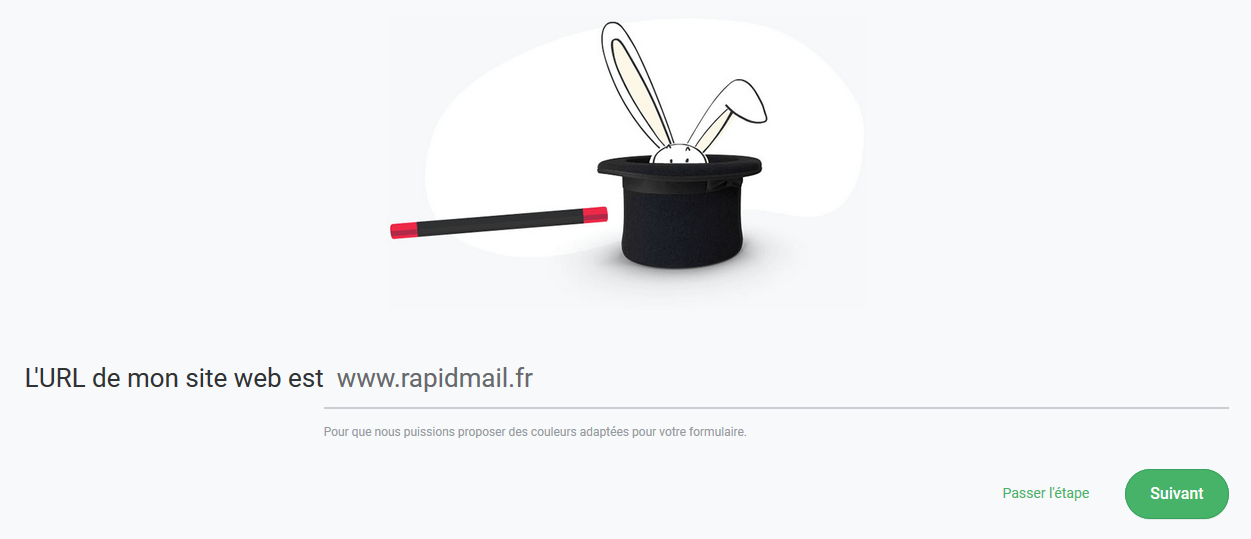
Maintenant, la conception du formulaire peut s’effectuer. Lors de l’étape suivante, grâce au Design en 1 clic, le logo et les couleurs de votre propre site web peuvent être repris automatiquement dans le formulaire. Pour cela, saisissez simplement l ‘URL correspondante et cliquez sur Suivant. Un conseil : si vous ne souhaitez pas utiliser le Design en 1 clic, vous pouvez ignorer cette étape. Cliquez dans ce cas sur Passer l’étape

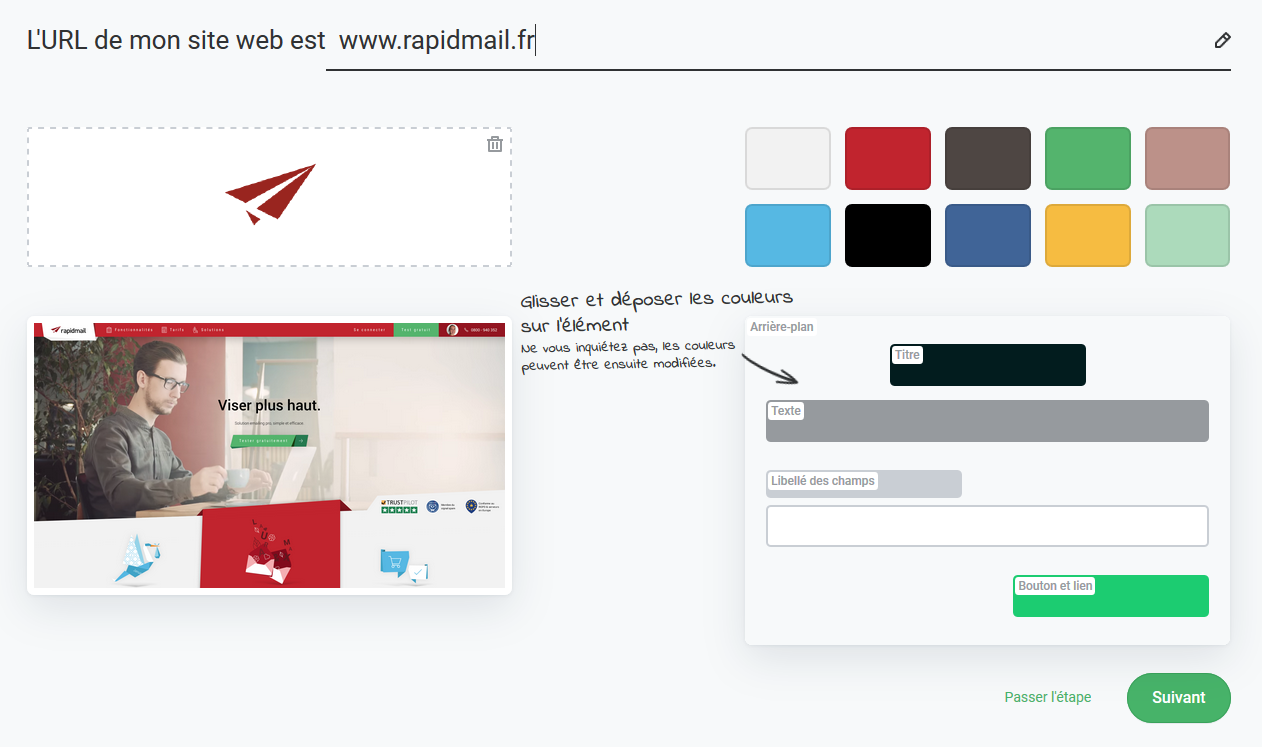
Si vous avez saisi une URL, vous pouvez ensuite vérifier les couleurs et le logo qui ont été automatiquement repris et les modifier si nécessaire. Les couleurs peuvent être facilement glissées dans les champs correspondants à l’aide du glisser-déposer. Les couleurs peuvent bien sûr également être modifiées ultérieurement. Cliquez ensuite sur Suivant pour passer à l’étape suivante. Cette étape peut également être ignorée si vous ne souhaitez pas utiliser le Design en 1 clic.

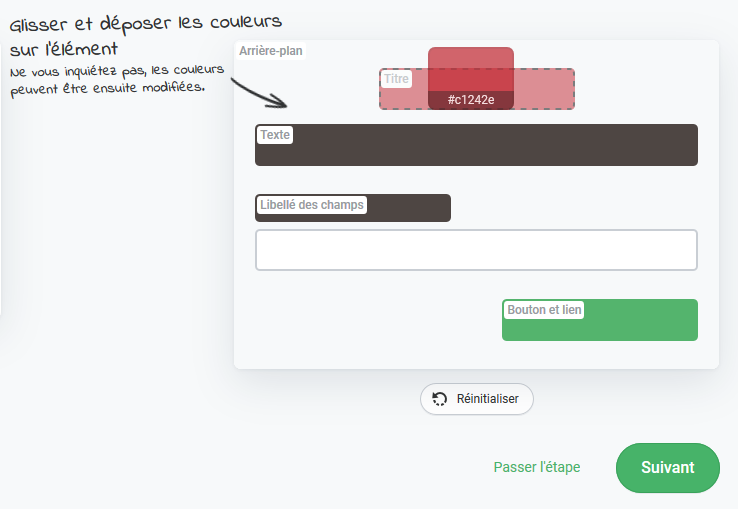
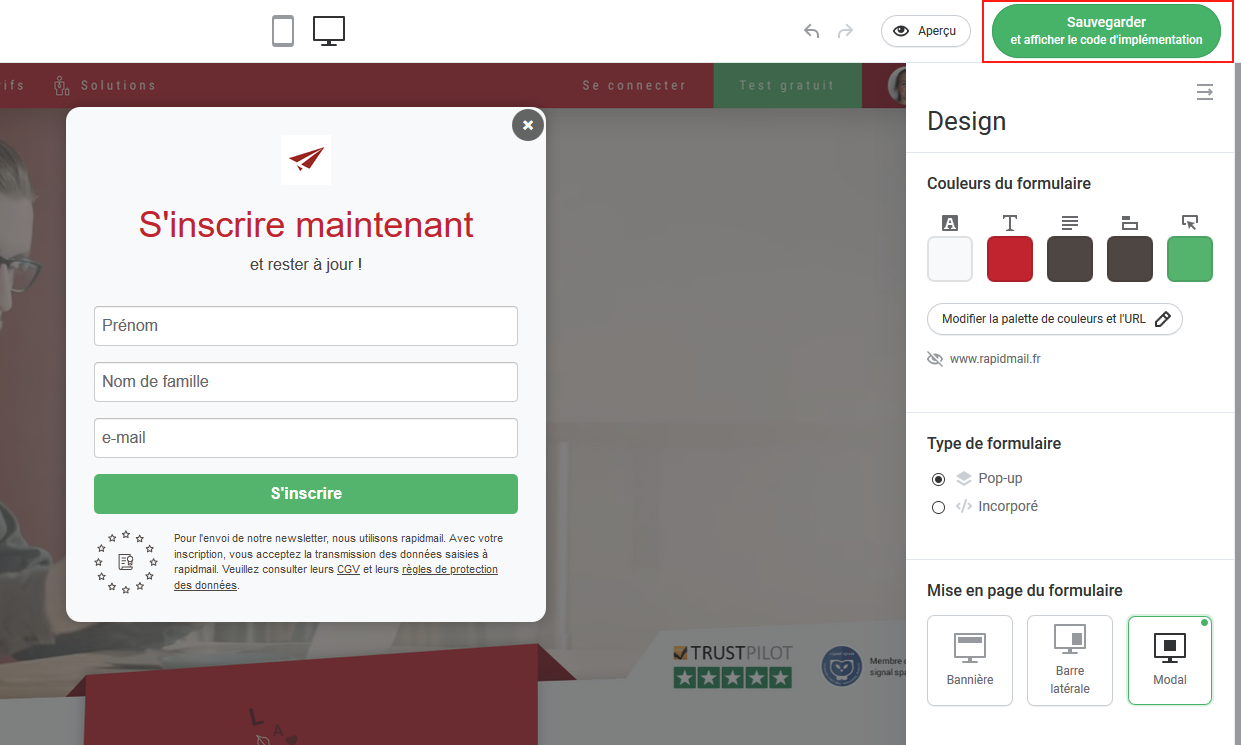
Si vous faites glisser les couleurs de votre domaine dans le formulaire à l’aide du glisser-déposer, vous pouvez obtenir quelque chose qui ressemble à ça :

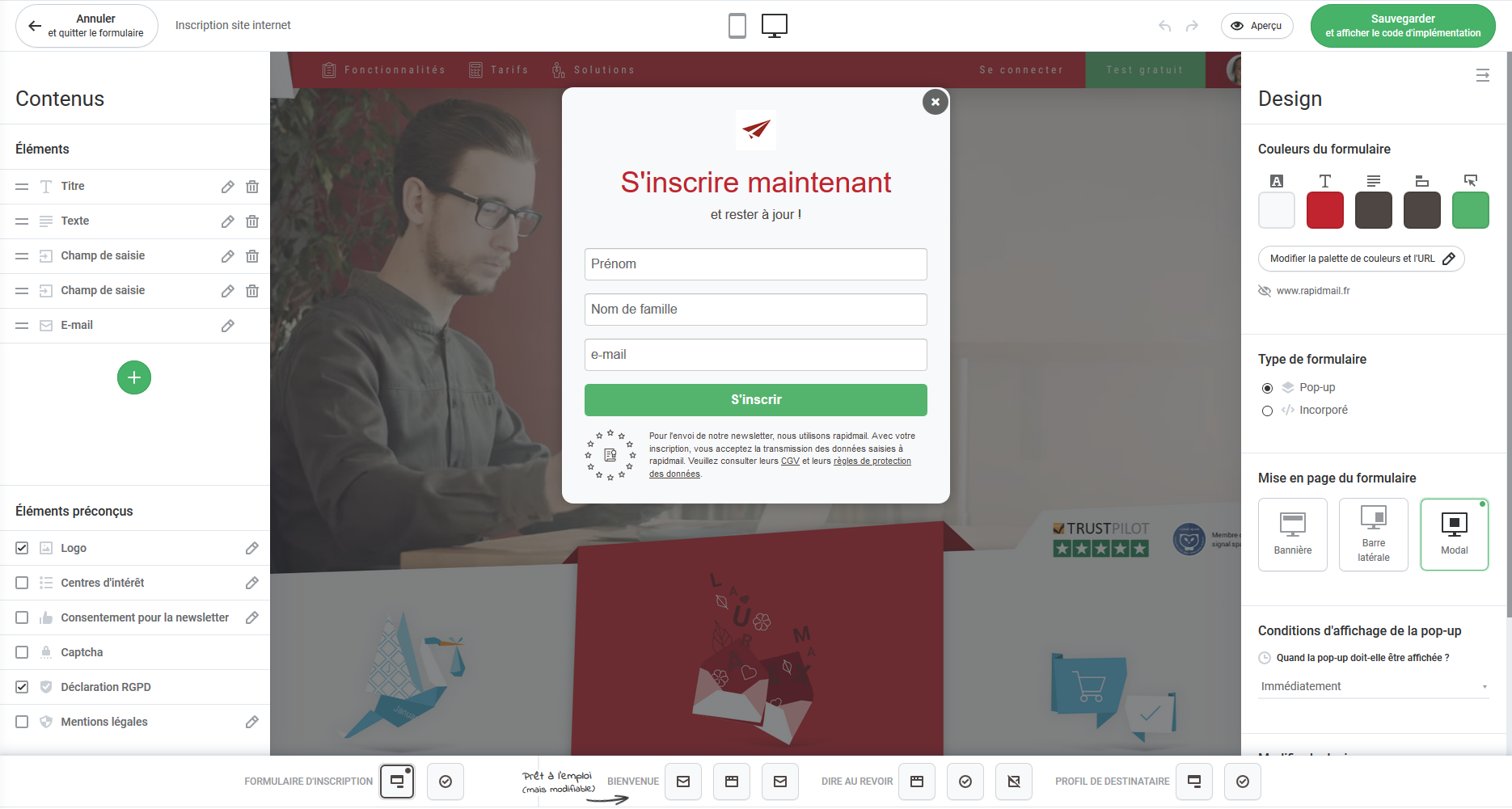
À l’étape suivante, le contenu et les différents designs peuvent être adaptés :

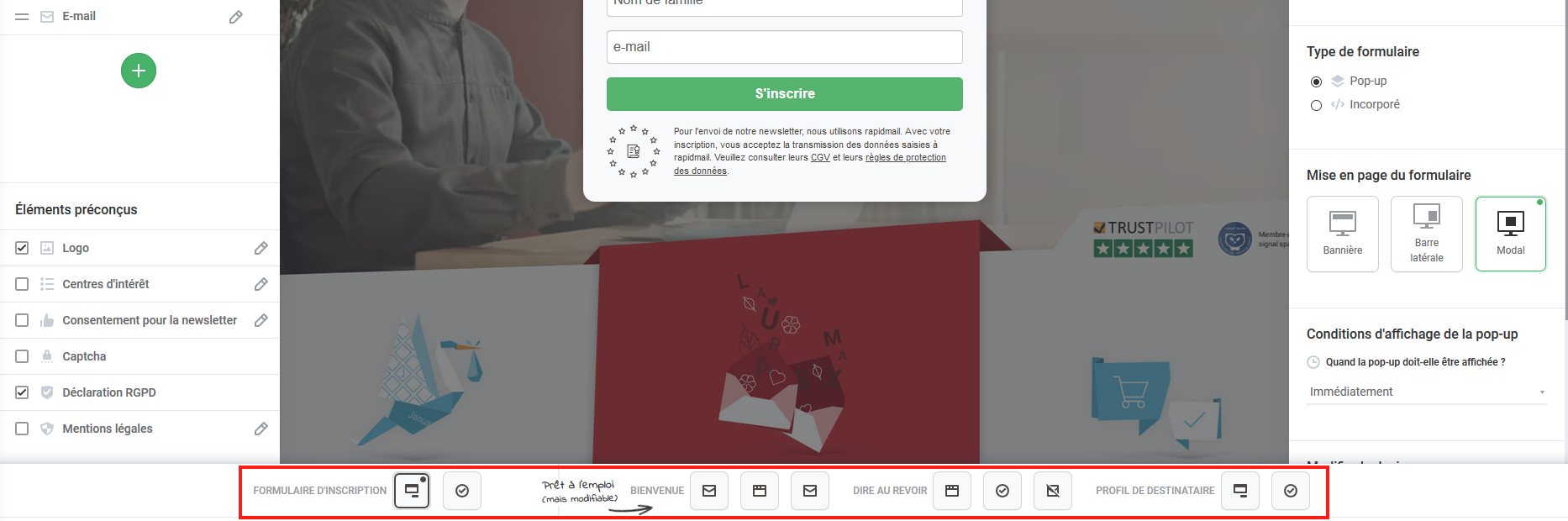
Dans la partie inférieure, vous pouvez cliquer sur FORMULAIRE D’INSCRIPTION, BIENVENUE, AU REVOIR ou PROFIL DE DESTINATAIRE et ensuite adapter le design correspondant du processus d’inscription :

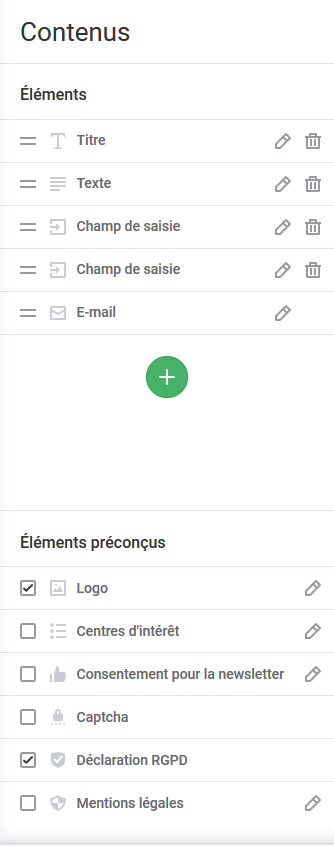
Sur la partie gauche de l’éditeur, le contenu, c’est-à-dire les éléments et les composants finis peuvent être adaptés individuellement :

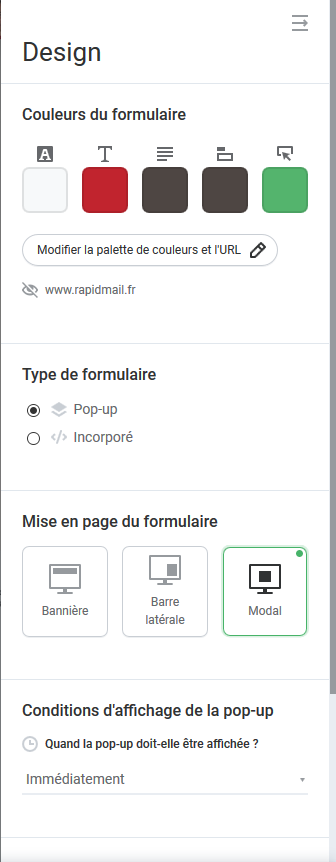
Sur la partie droite, vous trouverez tous les éléments de conception personnalisables comme par exemple les couleurs et la mise en page :

Intégrer le formulaire dans le site web
Lorsque vous avez adapté la conception de votre formulaire, vous pouvez utiliser le bouton Enregistrer et afficher le code d’installation en haut à droite pour passer à l’étape suivante :

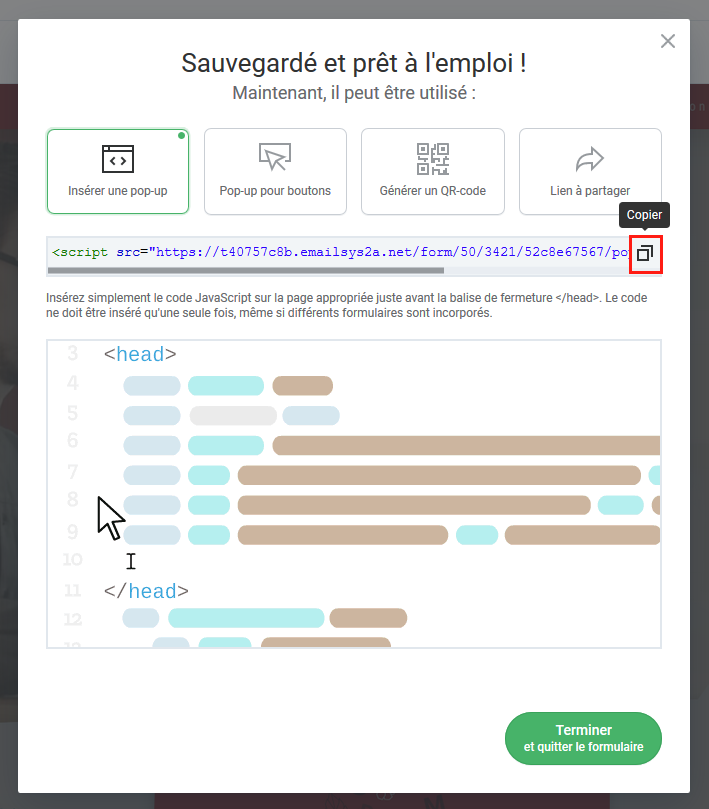
Votre formulaire est maintenant sauvegardé et prêt à l’installation. Grâce aux fonctions Intégrer la Pop-up et Pop-up pour boutons, les codes JavaScript correspondants sont désormais disponibles pour l’installation. Vous pouvez également générer un QR code ou partager l ‘URL.
Un conseil : le formulaire peut également être intégré directement dans votre site web sans utiliser de pop-up.