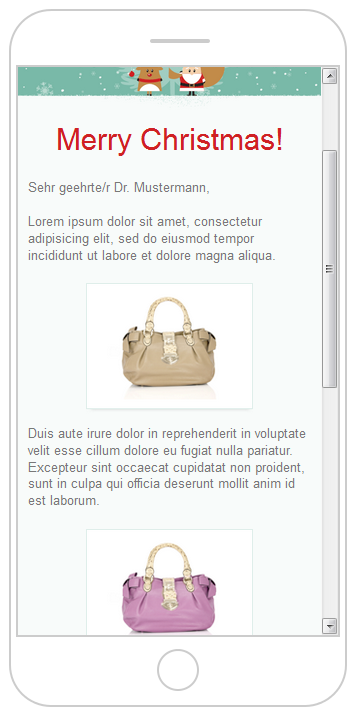
L’aperçu responsive qui vous permet de tester l’affichage de la newsletter sur les différents supports (comme par ex. sur smartphone) ainsi que la personnalisation.
Vous trouverez cette fonction lors de l’étape de mise en page, juste au-dessus de l’éditeur :

Petit rappel : que signifie exactement “responsive” ?
Le Responsive Design permet d’adapter la mise en page d’un site web ou d’une newsletter automatiquement à l’espace disponible sur l’écran. Ainsi, l’affichage du site web ou de la newsletter est optimisé pour tous les usagers.
Par ailleurs, certains contenus qui sont affichés les uns à côté des autres sur l’ordinateur seront affichés les uns en-dessous des autres sur smartphone. Tous nos modèles ainsi que les newsletters que vous créez dans notre éditeur sont responsive !
L’erreur la plus courante à éviter pour un affichage optimal dans tous les systèmes :
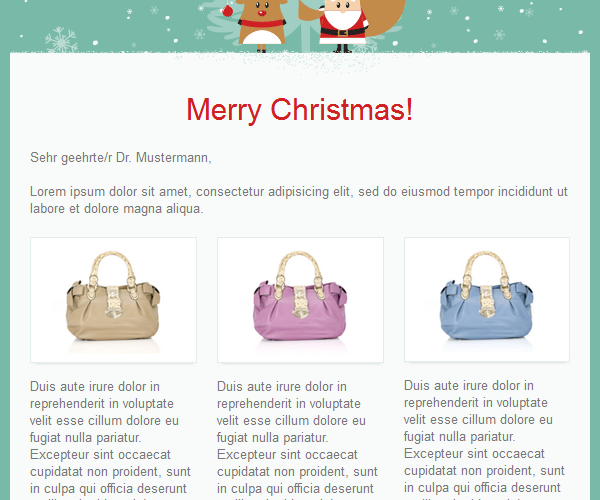
Vous souhaitez par exemple avoir 3 images les unes à côté des autres ainsi que trois textes juste en dessous. Vous insérez un élément image en 3 colonnes et un élément texte en 3 colonnes. Voici le résultat sur ordinateur :

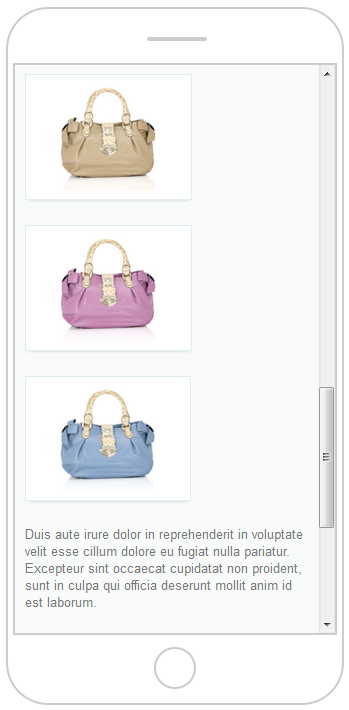
Mais lorsque vous visualisez l’affichage sur smartphone via l’aperçu, vous vous rendez compte que les 3 images apparaissent en premier les unes en-dessous des autres ainsi que les trois textes qui suivent :

Solution :
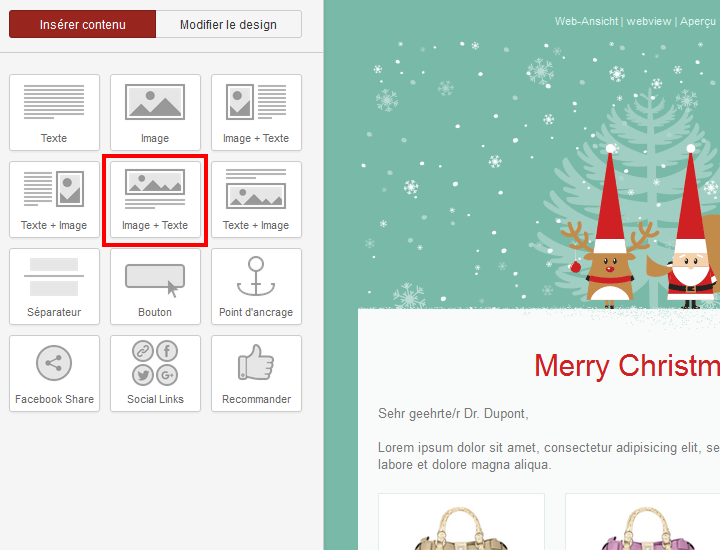
Afin de remédier à ce problème, veuillez choisir un élément “Image + Texte” vertical en 3 colonnes :

Le résultat sur ordinateur est le même, mais sur les smartphones, les images et les textes qui s’accordent sont affichés les uns en-dessous des autres :

Conclusion :
N’hésitez pas à vous servir de la fonction “Aperçu” afin de vous assurer d’un résultat optimal sur tous les dispositifs !
